徐锦江雷神海王(wáng)是什么梗,是(shì)因为徐锦江(jiāng)和雷(léi)神、海王长(zhǎng)的非常像,网友们就(jiù)发挥自己的(de)聪(cōng)明才(cái)智和(hé)高超的(de)PS技(jì)能,进行换脸游(yóu)戏。慢慢的(de)参与其(qí)中的网友(yǒu)多了(le),就(jiù)成为了一个梗,甚至连徐锦江也(yě)加入到这个游(yóu)戏中。网上的这种(zhǒng)梗,都属于大(dà)众(zhòng)智慧,一开始(shǐ)可能是一个网友的奇思妙想。但却是(shì)大(dà)开脑洞,打(dǎ)开(kāi)了更多网(wǎng)友的思维,成为一种非常有趣的互动。

徐锦江
《雷(léi)神》(Thor)是(shì)漫(màn)威影业出品的一部科幻动(dòng)作电影,讲述了被放逐到(dào)地球的(de)索尔·奥丁森(sēn)学习如何成为(wèi)一个(gè)真(zhēn)正英雄的故事。雷(léi)神的扮演者是克里斯·海姆斯(sī)沃斯,在(zài)电影中长发(fā)及(jí)肩,挥舞(wǔ)着(zhe)大铁(tiě)锤,脾气(qìkind用法固定搭配,kind用法总结)暴躁。雷神的(de)这(zhè)个(gè)造型和徐锦(jǐn)江(jiāng)在《仙(xiān)剑奇侠(xiá)传(chuán)第一部(bù)》中(zhōng)的拜(bài)月教(jiào)主,两个人(rén)的(de)造型和形象很像,越看越(yuè)有(yǒu)代入(rù)感。

徐锦江(jiāng)
《海王》是由美国华纳兄(xiōng)弟影片(piàn)公司出品(pǐn)的动(dòng)作奇幻片,杰森(sēn)·莫玛饰(shì)演的是亚(yà)瑟·库(kù)瑞、海(hǎi)王。杰森·莫玛在(zài)剧中(zhōng)的形象也是长发(fā)飘逸(yì),该片于2018年(nián)12月(yuè)7日在kind用法固定搭配,kind用法总结中国内(nèi)地上映,2018年12月21日在美国上映。电影(yǐng)刚刚播出之后,网上就开始(shǐ)讨论,电影(yǐng)中的海王(wáng)撞脸徐(xú)锦江。把徐锦(jǐn)江的脸P到海王身上毫无违和感,在网上引起热议。

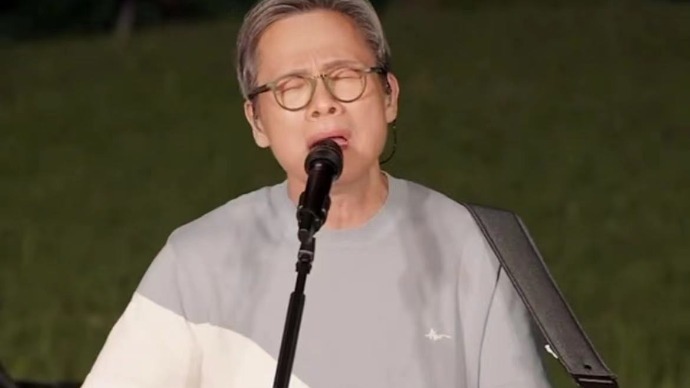
徐(xú)锦(jǐn)江
演员们的(de)作(zuò)品很多,观众们(men)的创(chuàng)造力又是(shì)无穷的,PS了很多(duō)对比照,看上去(qù)很好玩。徐(xú)锦(jǐn)江(jiāng)本人也在微博(bó)中kind用法固定搭配,kind用法总结(zhōng)和网友们一起互(hù)动,不仅仅有很多照片(piàn),还有各种的视频,进行AI换(huàn)脸。徐锦江第(dì)一次在微博中提及,是因(yīn)为一(yī)个话题#替身的饭碗说翻就翻#,写(xiě)到:“私(sī)信收到高手制作的图,终(zhōng)于找到了比(bǐ)我还像(xiàng)自己的(de)人!雷神(shén)先生,看(kàn)来我(wǒ)们的(de)替身快要(yào)失业(yè)了!我们马上(shàng)就要拥有了彼此代替对方的(de)第二职业(yè)。”

徐锦江
湖南卫(wèi)视有一个综艺节(jié)目是(shì)《一路成年》,就是明星父亲和(hé)成(chéng)年孩(hái)子一路成长的节目。在节目中(zhōng),徐锦(jǐn)江(jiāng)带来的(de)反差是巨大(dà)的(de),这个在节目中饰演(yǎn)的角色(sè)和(hé)本(běn)人真实的性(xìng)格天差(chà)地别,像是一个宝宝(bǎo)一(yī)样。而且徐锦江还是一个画家,徐锦江还参加了(le)#雷神# 的话题,写到(dào):“按(àn)照眼睛(jīng)的感觉(jué)来画总是画错。”看(kàn)着雷神(shén),画出(chū)来的却是(shì)自己。
未经允许不得转载:太仓网站建设,太仓网络公司,太仓网站制作,太仓网页设计,网站推广-昆山云度信息科技有限公司 kind用法固定搭配,kind用法总结
 太仓网站建设,太仓网络公司,太仓网站制作,太仓网页设计,网站推广-昆山云度信息科技有限公司
太仓网站建设,太仓网络公司,太仓网站制作,太仓网页设计,网站推广-昆山云度信息科技有限公司 












最新评论
非常不错
测试评论
是吗
真的吗
哇,还是漂亮呢,如果这留言板做的再文艺一些就好了
感觉真的不错啊
妹子好漂亮。。。。。。
呵呵,可以好好意淫了